When someone fills up a form on your website, you will need to show him a confirmation message to assure him of the form submission.
In WP Fluent Forms, we have set a default confirmation message that says- “Thank you for your message. We will get in touch with you shortly.” But you can customize this message according to your requirements. Here is how you can do that.https://www.youtube.com/embed/E0_xgmiqXoc
As we have also rolled out Conditional Confirmation feature, it is suggested that you know more about it here: Conditional Confirmation Message in WP Fluent Forms
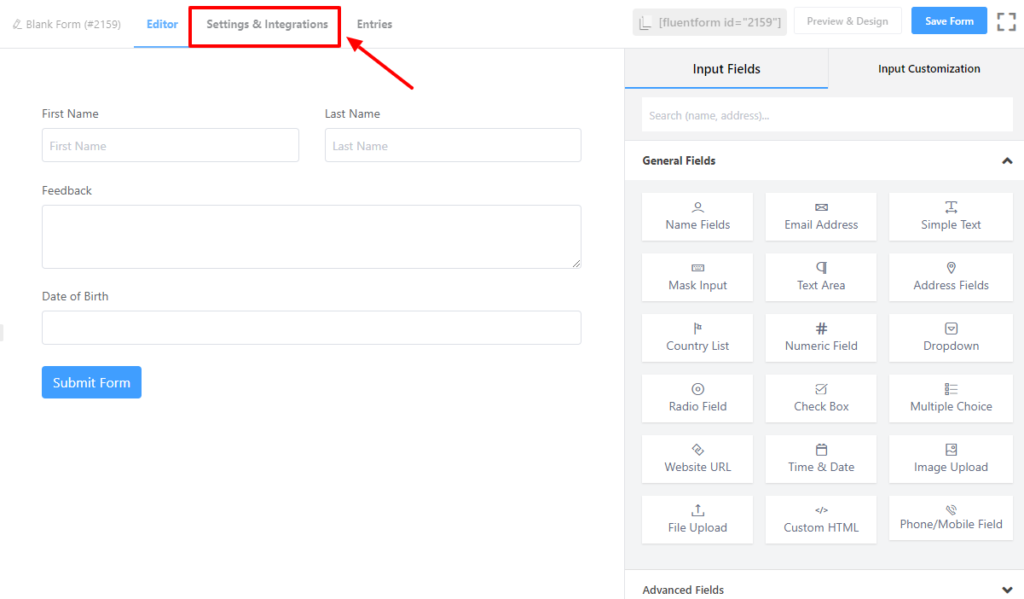
To set up a customized form submission confirmation message, go to the Settings & Integrations tab on top when setting up your form.

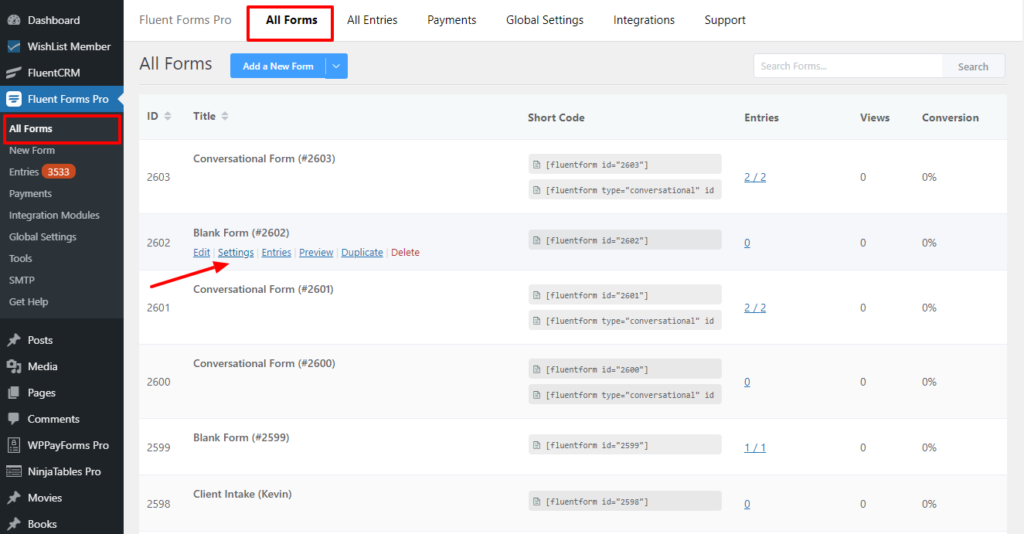
You can also go to Settings & Integrations from dashboard Fluent Forms> All Forms > Settings like this.

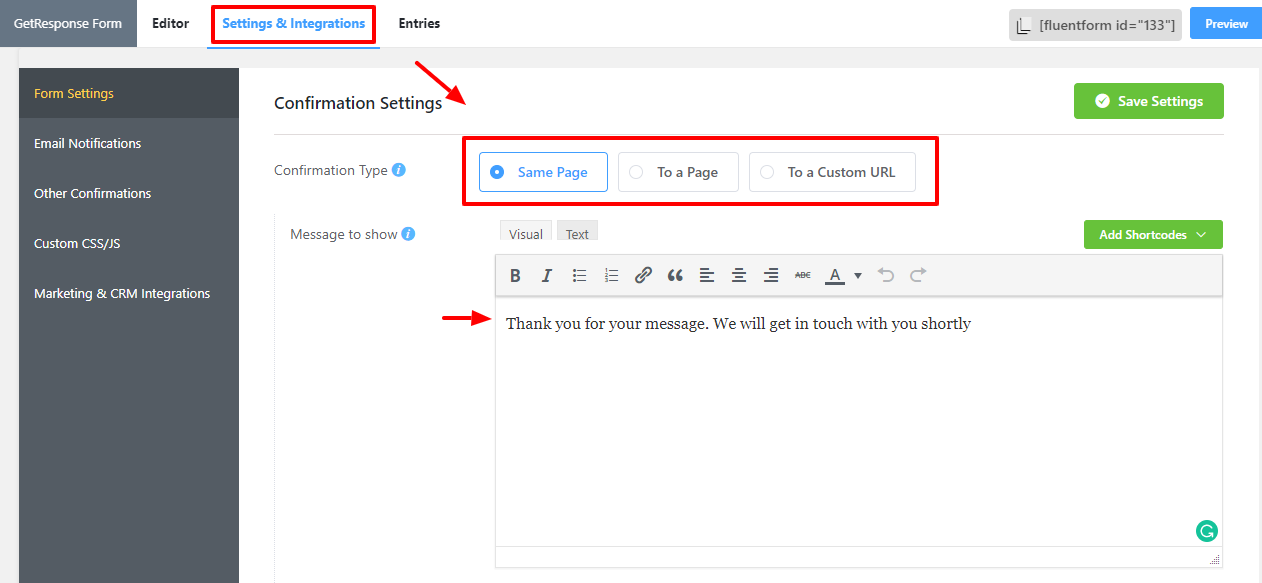
Here you will find three different options to show when someone has submitted a form.
a) Same Page
- Same Page is selected by default. It enables you to show the successful form submission message on the same page the form is positioned in.
- Edit your confirmation message in the Message to show field.

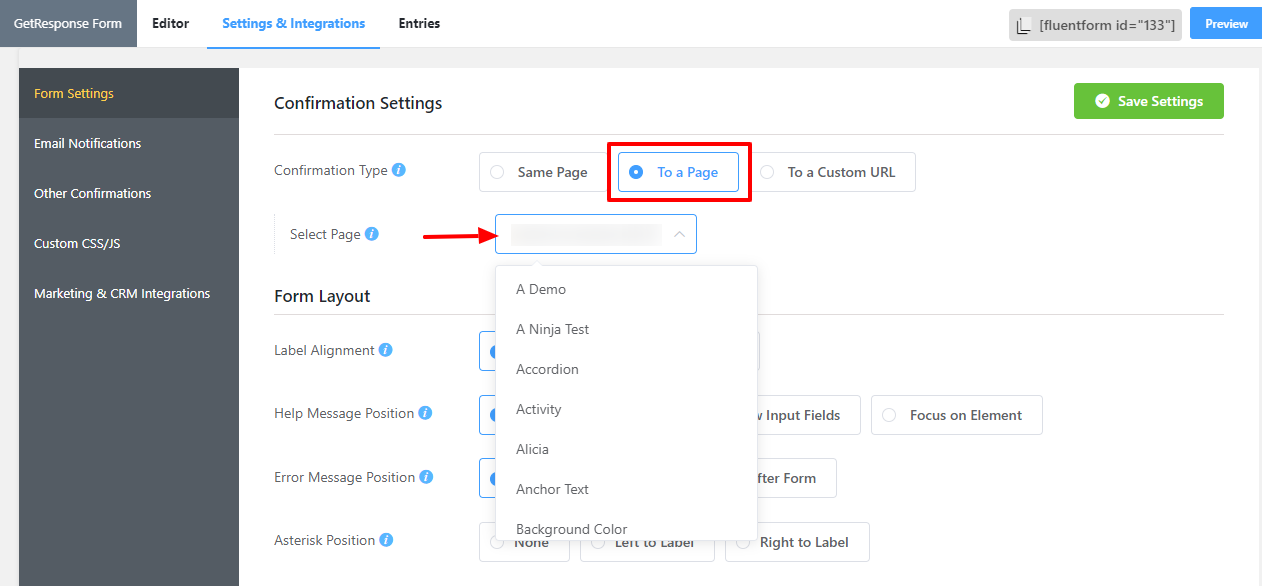
b) To a Page
- Enables you to redirect your subscriber to a page of your own website; let it be a customized Welcome page, or Homepage, or your blog index.
- In the To a Page option, select the page you want your subscriber redirected to using the drop-down menu named Select Page.

c) To a Custom URL
- Enables you to redirect your subscriber to a page/website that is not in your domain.
- Put the outbound URL you want your subscriber redirected to in the Custom URL field.
- You can also use one of your fields to take URL input from the user, for example, the URL field.

Set the Redirect option if you want the user to be redirected to another location after submitting the form, such as an external site. To do so, select Redirect as the Confirmation Type, and enter the full URL that you want the user to be redirected to in the Redirect URL field.
You can pass the form information through a query string in the URL, just like the page confirmation type. Add merge tags to the editor screen by selecting the Redirect Query String checkbox. This editor also includes a Merge Tag Tool to make merging tags easier. For example, you can pass data in a URL like this exampleurl.com/?test=deom&test2=demo2.
Then save your customization by clicking on the Save Settings button on the top-right.
As we have also rolled out the Conditional Confirmation feature, it is suggested that you know more about it here: Conditional Confirmation Message in WP Fluent Forms







